📝강의를 시청하면서 궁금한 점이 있거나, 질문 또는 의견을 남기고 싶다면? 페이지 하단(↓) "토론" 섹션에 남겨주세요.
HTML 목록 디자인
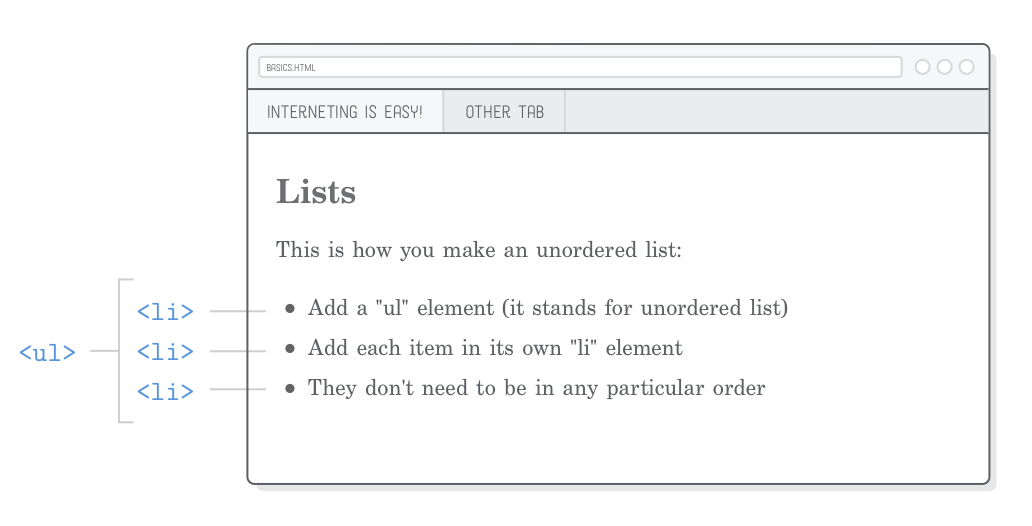
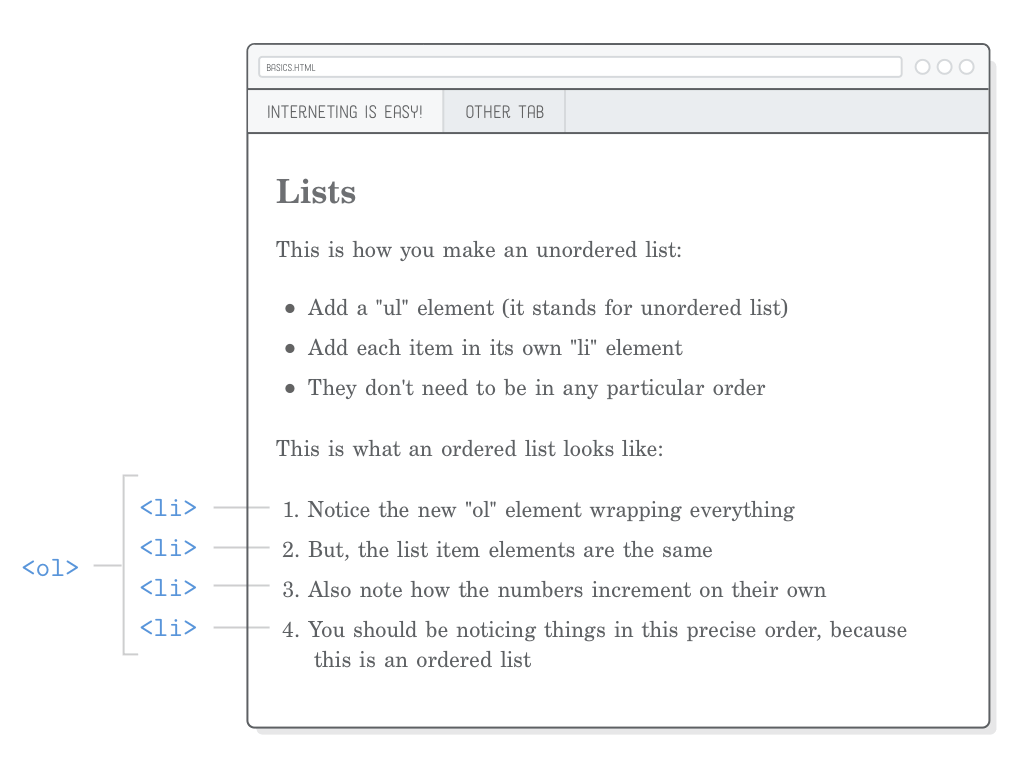
HTML 문서 작성 시, 목록은 매우 빈번하게 사용 되는 요소들 입니다. 비순차 목록(Unordered List), 순차 목록(Ordered List)에 대해 정리해보는 시간을 가져봅시다.


영상 강의
PLAY 버튼을 눌러 영상 강의를 시청합니다.
실습 자료
링크 텍스트를 클릭하면 실습 자료를 다운로드 받을 수 있습니다.
참고
- <ul> 비순차 목록 요소 → MDN
- <ol> 순차 목록 요소 → MDN
- <li> 목록 항목 요소 → MDN
- the ul element → HTML5.2 표준 기술 사양
- the ol element → HTML5.2 표준 기술 사양
- the li element → HTML5.2 표준 기술 사양
Q & A
수강생과 주고 받은 질문/답변 입니다. 참고하세요.
Q1
ul, ol 태그안에는 li 태그만 가능한가요?
li 태그 안에는 다른 태그를 넣을 수 있을까요?
A1
ul 또는 ol 요소 안에는 li 요소만 사용 가능합니다.
li 요소 내부에는 body 내부에서 사용 가능한 어떤 요소도 올 수 있습니다.