📝강의를 시청하면서 궁금한 점이 있거나, 질문 또는 의견을 남기고 싶다면? 페이지 하단(↓) "토론" 섹션에 남겨주세요.
HTML 이미지 & 피규어 & 캡션
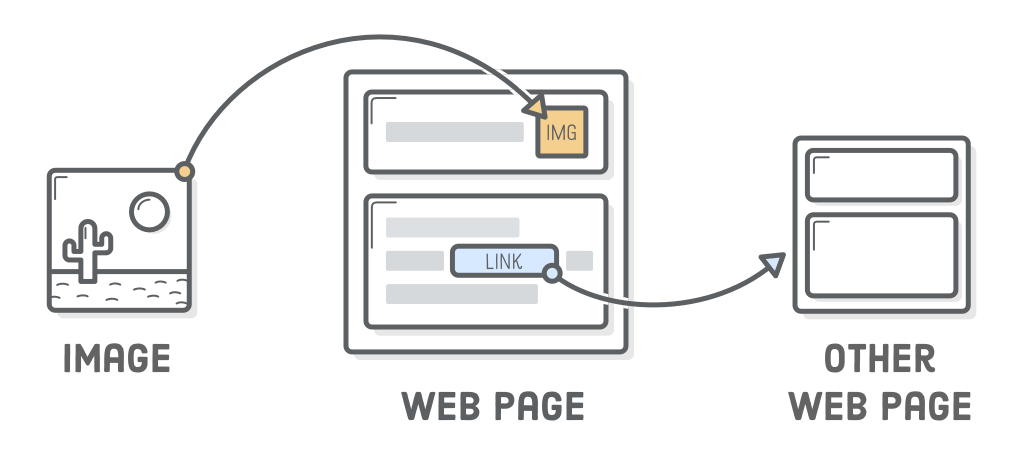
HTML 문서에 연결되어 화면에 표시되는 이미지 요소와 도표, 차트, 표, 이미지 등을
캡션과 함께 묶어주는 피규어 요소에 대해 공부합니다.
참고로 alt 속성을 잘 설정해두면, 시각 장애인이 아니더라도 도움을 받을 수 있습니다.
이미지 링크가 깨질 경우, 화면에 alt 속성 값이 출력 되어 어떤 이미지 였는지 정보를
제공할 수 있습니다.

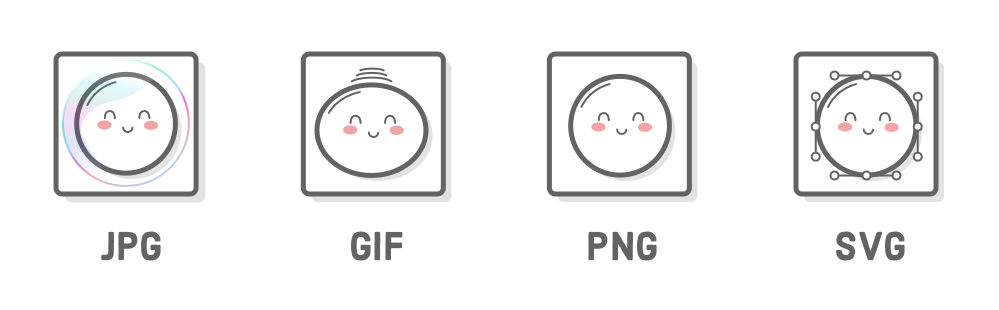
웹 문서에 주로 사용되는 이미지 포멧은 다음과 같습니다. 비트맵 그래픽 파일은 JPG, GIF, PNG 포멧이 사용되고 벡터 그래픽 파일은 SVG 포멧이 사용됩니다.

JPG 이미지
JPG 이미지는 압축률이 높고, 다양한 색상을 처리하도록 설계되었습니다. 사진 또는 복잡한 그래픽(그레디언트와 같은) 이미지에 많이 사용 되는 포멧 입니다. 하지만 GIF, PNG와 달리 투명한 픽셀을 허용하지 않습니다.

PNG 이미지
PNG는 사진이나 애니메이션을 제외한 모든 유형에 적합합니다. 사진의 경우 동일한 품질의 PNG 파일 크기가 일반적으로 JPG 보다 크기 때문입니다. 하지만 JPG와 달리 투명 처리가 가능해 아이콘, 로고, 다이어그램 등에 사용하면 좋습니다.

GIF 이미지
GIF는 표현 가능한 색상이 256색으로 제한되어 있기에 사진에는 적합하지 않습니다. 하지만 애니메이션을 적용할 수 있는 포멧으로 단순한 그래픽의 애니메이션에 사용하면 좋습니다. 투명하게 처리가 가능하긴 하지만, PNG 포멧 보다 표현력이 떨어집니다.

SVG 이미지
SVG는 벡터 기반 그래픽 포멧으로 품질 손실없이 확대, 축소 할 수 있습니다. 오늘날 처럼 다양한 스크린에 대응하는 반응형 웹 디자인에 매우 적합합니다. 왼쪽 이미지인 SVG와 달리 오른쪽 이미지인 비트맵 이미지는 크기를 키울 경우 뿌옇게 표시됩니다. (픽셀로 구성된 그래픽 이기 때문)

영상 강의
PLAY 버튼을 눌러 영상 강의를 시청합니다.
실습 자료
링크 텍스트를 클릭하면 실습 자료를 다운로드 받을 수 있습니다.
참고
- <img> HTML 이미지(Images) → MDN
- <figure> HTML 피규어(Figure) → MDN
- <figcaption> HTML 피규어 캡션(Figure Caption) → MDN
Q & A
수강생과 주고 받은 질문/답변 입니다. 참고하세요.
Q1
시각장애인은 이미지의 내용에 해당되는 동등한 텍스트를 제공받을 수 있다.. 참 멋있는 말이군요. 확실히 정석을 다루고 있는 느낌.. 앞으로의 강의가 기대됩니다. HTML을 몇번 다뤄봤지만 앞부분 쉬운내용도 곱씹어가며 듣고 있습니다. 이 강의에서 컨벤션을 많이 배워갈 수 있었으면 좋겠습니다.
A1
OO님께 좋은 길잡이가 되는 강의가 되면 좋겠습니다. ^ㅡ^
기분좋게 시작해서 보람차게 마무리 해보세요! 화이팅 :-)
Q2
야무 선생님 안녕하세요~ ^^
figcaption 이 없는경우, 코드의 간결성을 위해서 img 요소만 적는게 좋을지, 문서에서 참조하는 이미지 영역이라는걸 명시해 주도록 figure 요소로 감싸면 좋은건지, img 단독요소로 썼을때와 figure 요소로 감싸서 사용할때 장단점, 차이점을 알고싶습니다~
A2
안녕하세요 OO님 ^^
장단점으로 구분하기 보다는 이미지 만 사용될 경우와 이미지 + 캡션으로 사용될 경우로 구분하는 것을 권장하고 싶습니다. 이미지만 사용될 경우는 img 요소만으로 구성하여도 됩니다. 이미지 + 캡션이 사용될 경우는 figure, figcaption 요소와 함께 사용하는 것이 좋습니다. ^ㅡ^