📝강의를 시청하면서 궁금한 점이 있거나, 질문 또는 의견을 남기고 싶다면? 페이지 하단(↓) "토론" 섹션에 남겨주세요.
하이퍼링크(Hyperlink)
페이지 내 링크 이동 또는 다른 페이지로 이동하는 하이퍼링크에 대해 학습해봅니다.

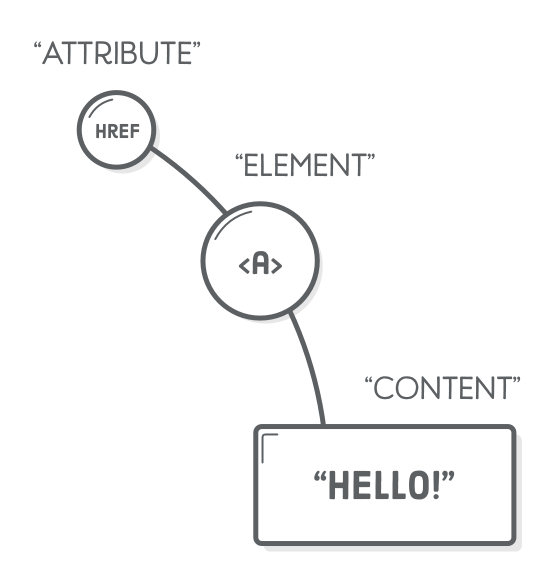
a 요소에 href 속성을 사용하여 링크 주소를 설정합니다. 요소 내부에는 콘텐츠를 추가하여 사용자에게 보여줍니다.

절대 / 상대 / 루트 경로
링크로 연결되는 웹 사이트 구성 방법을 이해해야 합니다. 웹 사이트는 폴더로 구성된 HTML 파일의 모음 일 뿐입니다. 다른 파일 내부에서 이들 파일을 참조하기 위해 인터넷은 URL(uniform resource locators)를 사용합니다. URL은 웹 사이트의 리소스 위치 경로를 말하며 다음과 같이 구성됩니다.

웹 문서에 URL을 입력하는 방법은 3가지가 있습니다.
- 절대경로 (absolute path)
- 상대경로 (relative path)
- 루트 상대경로 (root-relative path)

절대 경로
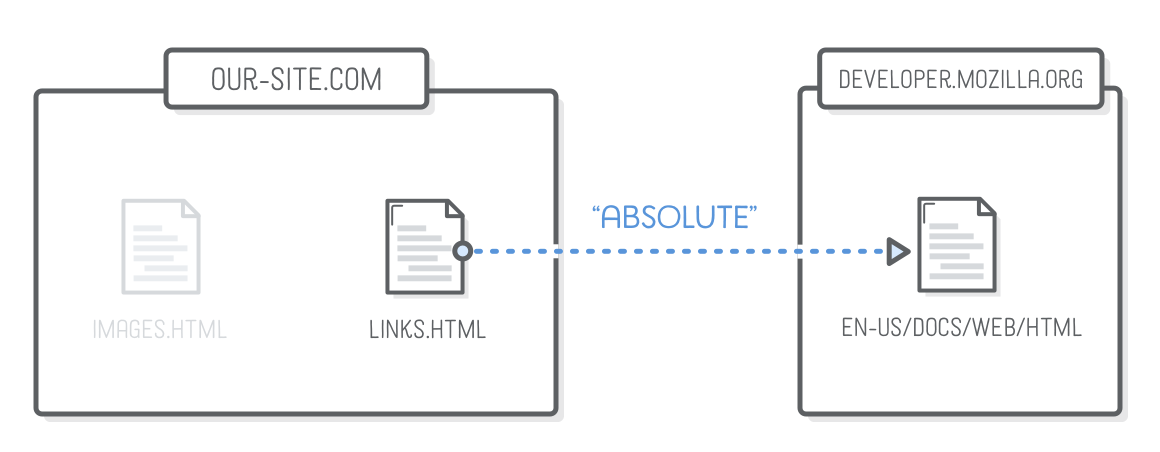
절대 경로는 현재 HTML 문서와 상관없이 URL 주소를 사용해 리소스를 찾는 것을 말합니다.
"http://domain.com/resource.html"과 같이 사용합니다. (아래 이미지 참고)

상대 경로
상대 경로는 현재 HTML 문서에서 상대적인 위치를 설정하는 것을 말합니다.
"../misc/extras.html"과 같이 사용합니다. (아래 이미지 참고)


루트 경로
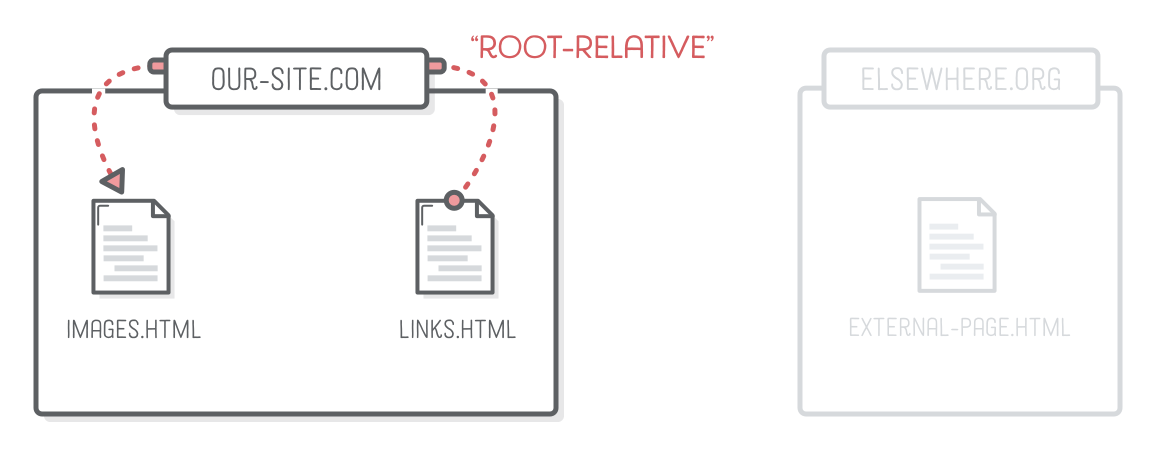
루트 경로는 현재 HTML 문서가 존재하는 영역의 최상위 루트 경로에서 대상을 찾는 것을 말합니다.
"/images.html"과 같이 사용합니다. (아래 이미지 참고)

영상 강의
PLAY 버튼을 눌러 영상 강의를 시청합니다.
실습 자료
링크 텍스트를 클릭하면 실습 자료를 다운로드 받을 수 있습니다.
참고
- <a> 앵커 / 하이퍼링크 요소
Q & A
수강생과 주고 받은 질문/답변 입니다. 참고하세요.
Q1
질문있습니다!!
img를 a태그로 감싸고 a href="#"을 사용하는것은 이미지를 클릭영역이라는 것을 알려주기 위해 a태그를 사용하고 이동하지않게 하기위해 해쉬를 일반적으로 많이들 사용하는데, 이 방법이 옳지않은 방법인가요? 다른방법이 있다면 어떤걸 사용해야할까요?
A1
#을 사용한다고 옳지 않은 것이 아니라, 그대로 남겨두는 것이 옳지 않은 겁니다. 개발 중에는 #을 사용할 수 있습니다. 문제는 개발 종료 후, 서비스를 배포 했는데 배포 상태에서도 #을 남겨두는 것은 문제가 됩니다.
배포된 서비스는 접근성, 검색 엔진 최적화 관점에서 a 요소의 href 속성 값은 연결되는 값이 채워져 있어야 합니다. 만약 버튼 요소를 사용하지 않고, a 요소를 버튼 처럼 사용해서 href 속성에 설정할 값이 없다면? 다음과 같이 사용할 수 있습니다.
HTML
<a href role="button" onclick="thisIsButton()">
<img src="images/graphic.jpg" alt>
</a>
function thisIsButton(event) {
event.preventDefault(); // 브라우저 기본 동작 차단
}