📝강의를 시청하면서 궁금한 점이 있거나, 질문 또는 의견을 남기고 싶다면? 페이지 하단(↓) "토론" 섹션에 남겨주세요.
Ready!
과정을 수강하기 위해서는 다음의 것들을 준비해야 해요. 하나는 웹 페이지를 보여주는 웹 브라우저, 다른 하나는 웹 페이지 생성을 위해 언어를 작성하는 텍스트 에디터가 있어야 해요. 영상 강의를 시청해서 수업에서 다루는 브라우저, 에디터를 준비해봅시다. 😃
웹 브라우저
강의에서 활용하는 웹 브라우저는 Google Chrome 입니다. 다른 브라우저를 사용해도 무방합니다.
대체 가능한 크로스 플랫폼 웹 브라우저
Chrome을 대체하는 크로스 플랫폼 웹 브라우저 입니다. (특정 운영체제 전용 브라우저는 제외)
코드 에디터
강의에서 사용하는 에디터는 Sublime Text입니다.
영상 강의에서 사용하는 에디터는 Sublime Text로 시작해서 Visual Studio Code로 끝내게 됩니다. 강의를 듣기 위해 반드시 Sublime Text 에디터를 고수할 필요는 없습니다. 맘에 드는 에디터를 사용하세요.
Sublime Text 영상 강의를 시청한 후, 강의를 시청하면 더욱 좋습니다. 물론 본 강의 시청을 위해서 필수는 아닙니다. 다만, 영상 강의에서 에디터 툴 테크닉에 대한 별도의 설명 없이 수업이 진행되므로 코드가 빠르게 작성되거나, 진행되는데 다소 놀라실 수 있으니 미리 시청하시면 좋습니다. 아래 영상 강의는 영상 강의 중 첫 번째 편입니다. (총 54편)

그래픽 소프트웨어
본 과정은 사용자 화면 UI를 디자인(설계)하는 것이기에 그래픽 소프트웨어가 필요합니다. Adobe 제품군 중 Photoshop, Illustrator 를 사전에 준비해야 합니다. 아래 무료로 다운로드 받아 7일간 사용 가능한 링크 ⬇️를 남깁니다.

Mac 전용 그래픽 소프트웨어
Mac OS 사용자는 Adobe 제품군 뿐만 아니라, Sketch 애플리케이션을 사용할 수 있습니다.
온라인 그래픽 소프트웨어
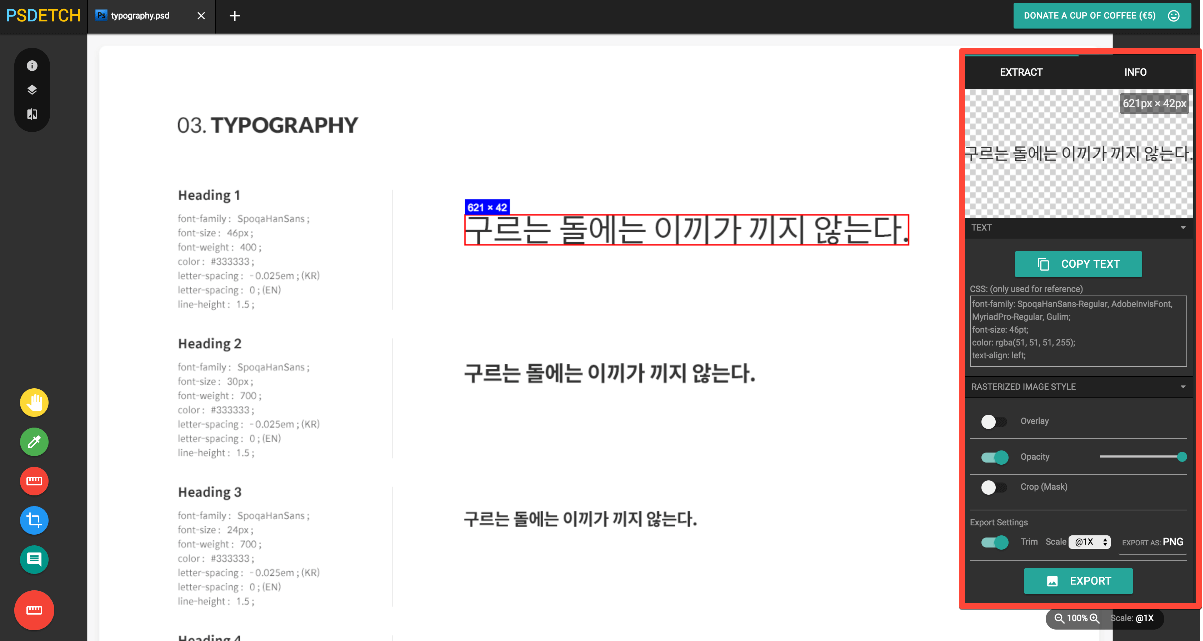
앞서 소개한 그래픽 소프트웨어 준비가 어려울 경우, Photopea 또는 PSDETCH 온라인 서비스를 이용해보세요.


참고
- Chrome - 웹 브라우저
- sublimetext.com - 텍스트 에디터
- packagecontrol.io - Sublime Text 에디터 확장 패키지 관리 도구
- Sublime Text 마스터 클래스 - Youtube 영상 강의 총 54편
- Adobe Photoshop CC - 무료 체험판 (7일간 사용 가능)
- Adobe Illustrator - CC 무료 체험판 (7일간 사용 가능)
- Sketch - Mac OS 전용
- Photopea - 온라인 Photoshop 도구
- PSDETCH - 온라인 PSD 파일 열기 및 수치 확인