📝강의를 시청하면서 궁금한 점이 있거나, 질문 또는 의견을 남기고 싶다면? 페이지 하단(↓) "토론" 섹션에 남겨주세요.
과정을 통해 무엇을 배울 수 있을까요?
여러분은 이 과정을 통해 무엇을 배우고 싶은 걸까요? 가볍게 공부할 내용에 대해 이야기 해봅니다.
웹 페이지를 만들고 싶어요.
네. 만들고 싶은 페이지가 있군요? 그렇다면 만들기 위한 방법을 공부해봐야겠죠. 😃

어떻게 만들어요?
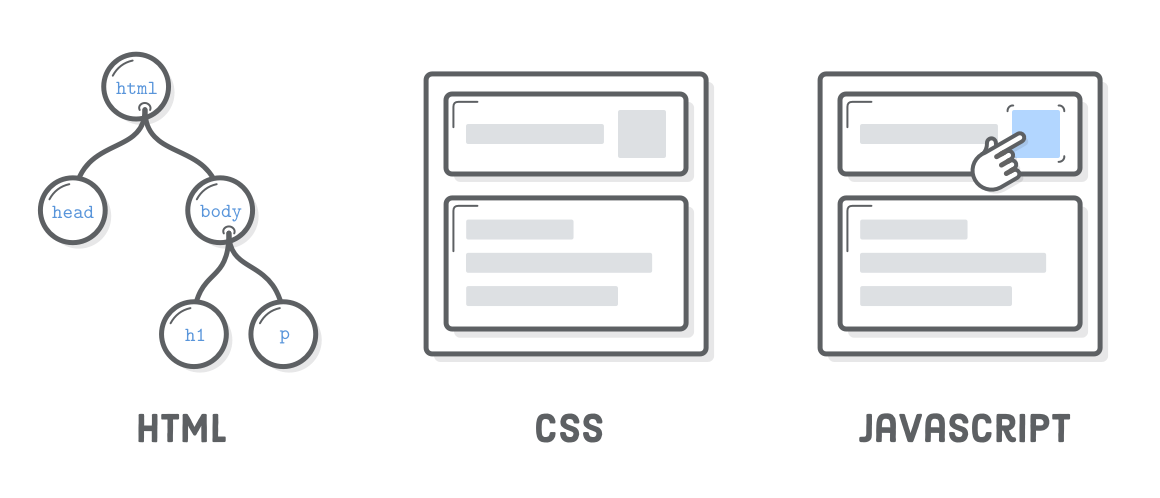
웹 페이지를 만들려면 HTML, CSS, JavaScript 언어를 공부해야 해요. 이 과정에서는 순서대로 언어를 다루면서 활용하는 방법을 공부할 거에요.

언어만 공부하면 되나요?
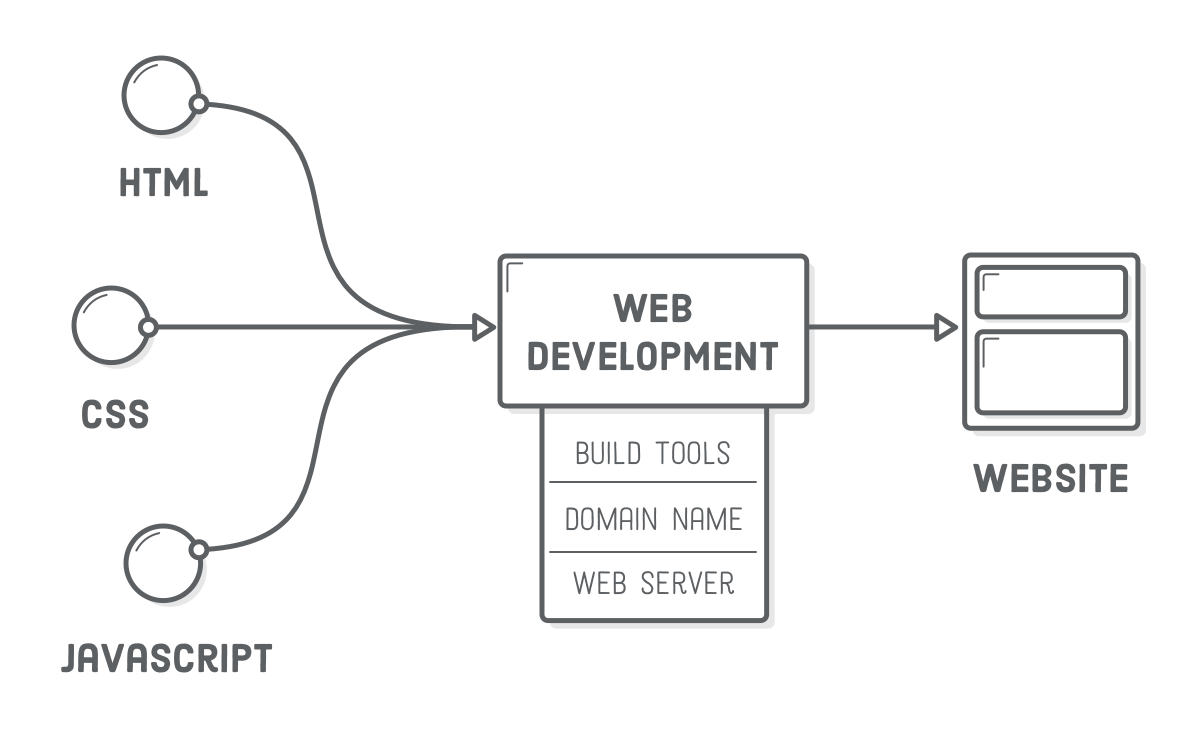
그렇지 않아요. HTML, CSS, JavaScript 언어는 각각 담당한 역할이 있어요. 역할을 이해하고, 이들을 조합하여 구성하면 웹 페이지가 됩니다. 실제로 웹에서 서비스 하려면 웹 서버(Web Server)에 업로드 한 후, 호스팅(Hosting)해야 합니다.

서비스? 페이지랑 어떻게 다른 거에요?
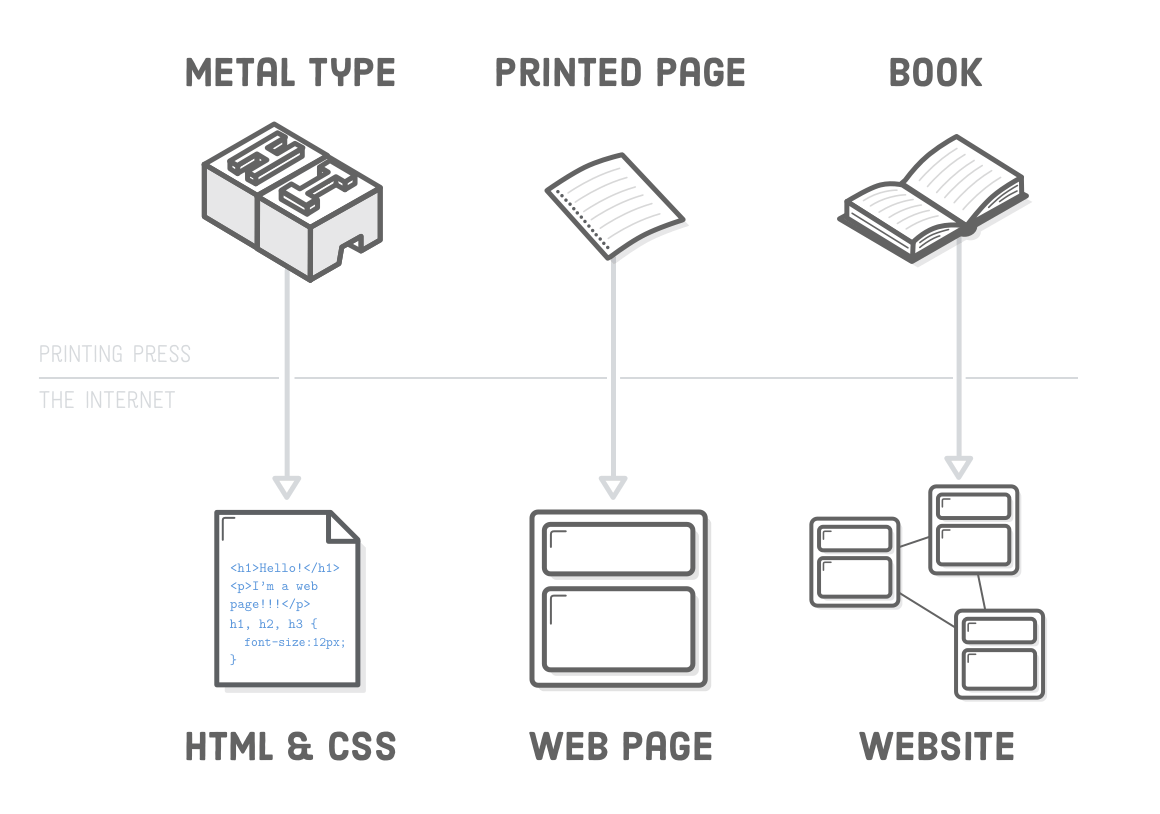
쉽게 이해해 봅시다. 😃 먼저 언어를 배우는데 언어는 페이지를 구성하는 기본 요소들 이라고 생각해보세요. 그리고 언어로 구성된 페이지는 한 장의 종이라고 생각합시다. 마지막으로 여러 장의 종이로 구성된 책이 서비스라고 생각해봐요.

정리하면!
우리 수업의 궁극적인 목표는 웹 서비스 제작이에요. 그러니까 다음 순서대로 공부해야 합니다.
언어➪웹 페이지➪웹 서비스