게터
판매 가능한 도서 필터링
도서 데이터의 각 아이템은 재고(inventory) 정보를 가지고 있습니다. 재고가 있는 판매 가능한 도서만 필터링하여 별도로 사용하고 싶을 수 있습니다. 이런 경우 게터(getters)를 사용합니다.
NOTE
Vuex 스토어의 게터(getters)는 Vue 컴포넌트의 계산된 속성(computed)과 유사합니다.
런타임 중에 필터링 하거나, 계산해야 할 때 사용합니다.
// api/shop.js
const books = [
{
name: '세계사의 거장들',
price: 22500,
inventory: 7
},
{
name: '당신이 옳다',
price: 14200,
inventory: 0 // 재고가 없는 도서
},
{
name: '꽃을 보듯 너를 본다',
price: 9000,
inventory: 13
}
]
앞서 다뤘던 setBooks 뮤테이션은 API의 books 데이터를 state.books에 설정합니다.
스토어의 도서 데이터에서 판매 가능한 도서만 골라내려면 state.books 데이터(배열)를
필터링(filter) 하여 결과를 반환하는 게터를 추가해야 합니다.
availableBooks 게터를 추가한 후 재고가 0보다 큰 아이템만 골라내는 로직을 작성합니다.
// store/index.js
new Vuex.Store({
state: {
books: []
},
getters: {
availableBooks(state, getters) {
return state.books.filter(book => book.inventory > 0)
}
},
mutations: {
setBooks(state, books) {
state.books = books
}
}
})
NOTE
게터 메서드는 첫번째 인자로 상태(state)를 전달 받고, 뒤이어 게터(getters)를 전달 받습니다.
필터링 도서 렌더링
게터 availableBooks가 반환하는 데이터는 재고가 있는 판매 가능한 도서만 필터링 된 결과입니다.
이 결과 값을 컴포넌트의 books 데이터로 계산되도록 설정하면 브라우저 화면엔 판매 가능한
도서만 렌더링 됩니다.
// components/BookList.vue
export default {
name: "BookList",
computed: {
books() {
return store.getters.availableBooks;
}
},
// ...
}
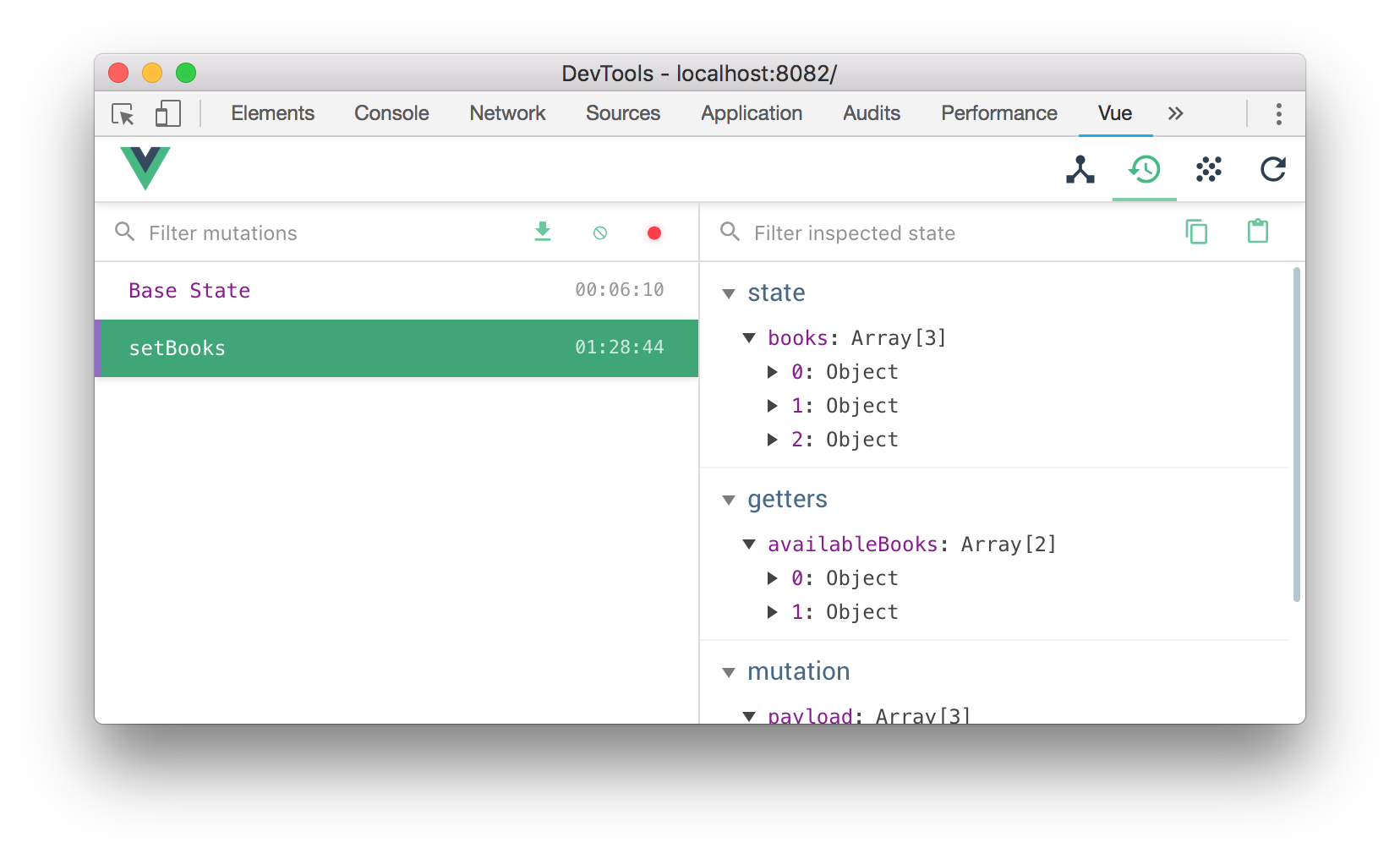
개발도구 Vuex 확인
Vue Devtools 개발도구의 Vuex 탭을 선택해 확인해보면 state.books 데이터와 달리 getters.availableBooks 데이터는
판매 가능한 도서만 필터링된 결과임을 볼 수 있습니다.