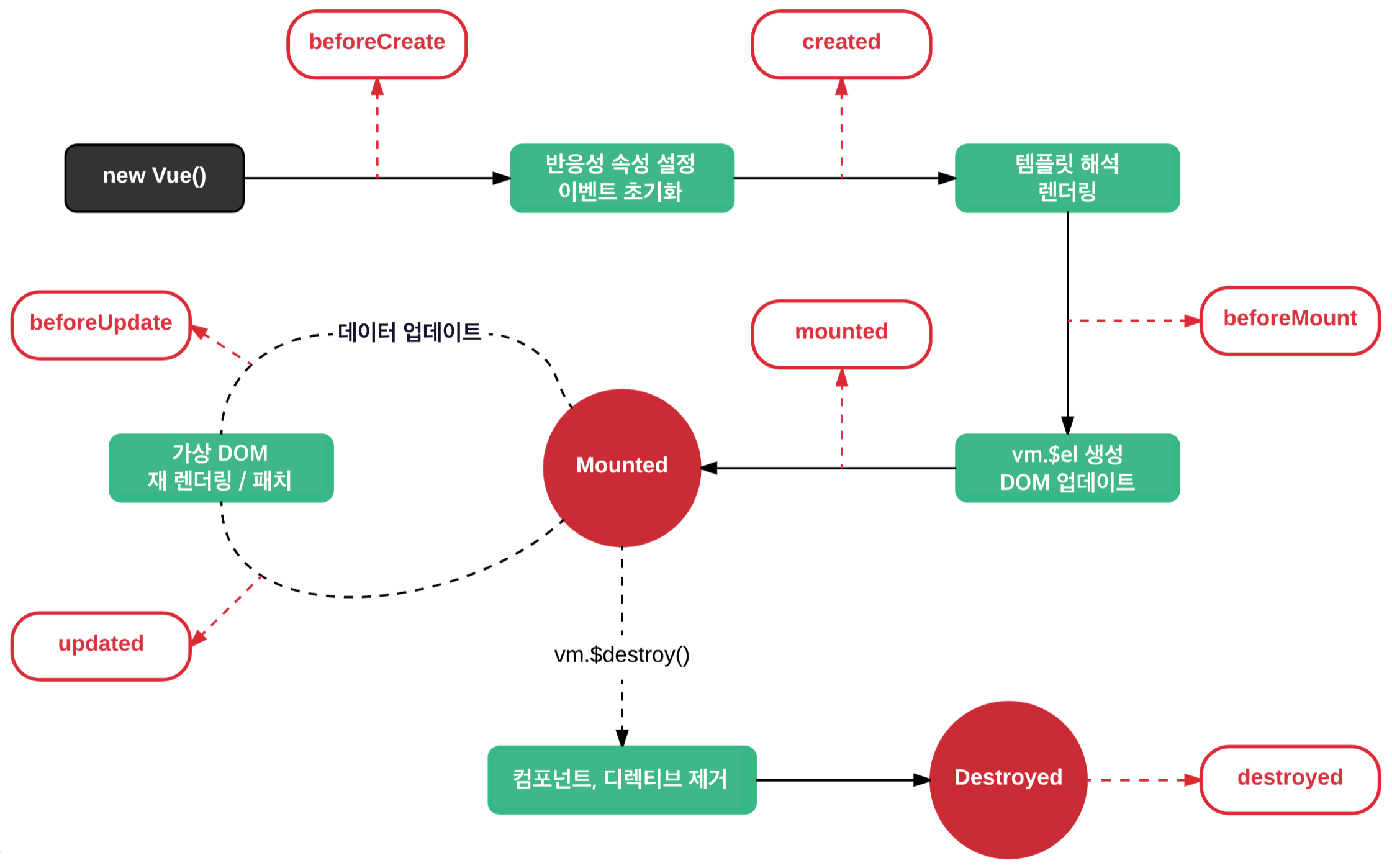
라이프 사이클 훅(Life Cycle Hook)
모든 Vue 컴포넌트는 컴포넌트의 생성, 마운트, 업데이트, 파괴 시점마다 실행 가능한 훅(Hook) 함수를 사용할 수 있습니다.

훅 함수
라이프 사이클 훅 함수는 컴포넌트 로직 내부에 필요할 경우 등록해 사용할 수 있습니다.
export default {
beforeCreate() {
// 컴포넌트 생성 이전 실행 됨
},
created() {
// 컴포넌트 생성 이후 실행 됨
},
beforeMount() {
// 컴포넌트 마운트 이전 실행 됨
},
mounted() {
// 컴포넌트 마운트 이후 실행 됨
},
beforeUpdate() {
// 컴포넌트 업데이트 시작 시점에 실행 됨
},
updated() {
// 컴포넌트 업데이트 완료 시점에 실행 됨
},
beforeDestroy() {
// 컴포넌트 파괴 시작 시점에 실행 됨
},
destroyed() {
// 컴포넌트 파괴 완료 시점에 실행 됨
},
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
DOM 접근/조작 할 경우
컴포넌트 마운트 완료(mounted) 시점에서 실제 DOM 요소에 접근, 조작할 수 있습니다.
mounted() {
// DOM 스크립트
const el = document.querySelector('.el');
el.classList.add('trigger-mounted-lifecycle-hook');
el.addEventListener('click', e => console.log(e.target.innerHTML));
}
1
2
3
4
5
6
2
3
4
5
6
단, mounted 훅 함수는 모든 자식 컴포넌트가 마운트 된 상태를 보장하지 않으므로, mounted 훅 함수 내부에서
.$nextTick() 메서드를 사용해야 모든 자식 컴포넌트가 마운트 된 상태에서 코드가 실행됩니다.
mounted() {
this.$nextTick(() => {
// 모든 자식 컴포넌트의 마운트가 보장된 시점에서 실행 됨
// this는 Vue 인스턴스를 참조
this.triggerNativeEvent(this.$refs.el);
});
}
1
2
3
4
5
6
7
2
3
4
5
6
7
참고
보다 자세한 사용법은 라이프 사이클 훅 문서를 참고하세요.
