Spread Operator
기존 코드에서는 배열 내 숫자들의 최대 값을 찾기 위해서 Math.max에 apply 메소드를 사용했습니다.
Math.max.apply(null, [-1, 100, 9001, -32]); // 9001
ES6+ 부터는 전개 연산자(Spread Operator)를 활용해 함수에 매개변수로 배열을 넘길 수 있습니다.
Math.max(...[-1, 100, 9001, -32]); // 9001
다음과 같이 직관적인 문법을 통해 쉽게 배열 리터럴을 합칠 수도 있습니다.
let cities = ['서울', '부산'];
let places = ['여수', ...cities, '제주']; // ['여수', '서울', '부산', '제주']
객체 또한 전개 연산자를 사용해 객체 리터럴을 합칠 수 있습니다.
const seoul = {
name: '서울',
country: '대한민국',
capital: true
};
const seoulInKorea = {
...seoul, // 객체 속성 복사
latitude: 37.5665,
longitude: 126.9779
};
주의!
중첩된 데이터를 포함한 객체를 복사할 때 전개 연산자를 사용하면 안됩니다.
const seoul = {
name: '서울',
info: {
country: '대한민국',
capital: true,
latitude: 37.5665,
longitude: 126.9779
},
};
const seoulCity = { ...seoul };
값 복사가 아닌 값 참조가 되기 때문입니다.
seoulCity.info.country = '한국';
console.log(seoul.info.country); // '한국' ⟾ 값 참조(Pass by Reference)
중첩된 데이터를 포함한 객체를 복사할 경우 JSON 객체의 stringify, parse 메서드를 사용하세요.
function deepCopyObject(o) {
return JSON.parse( JSON.stringify(o) );
}
const seoulCity = deepCopyObject(seoul);
seoulCity.info.country = '한국';
console.log(seoul.info.country); // '대한민국' ⟾ 값 복사(Pass by Value)
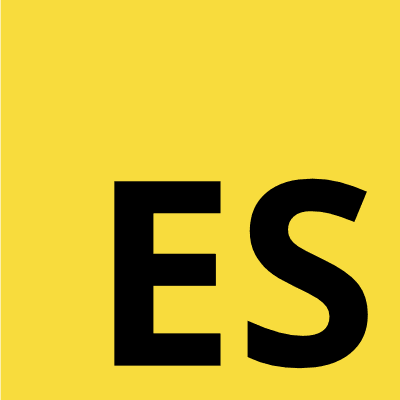
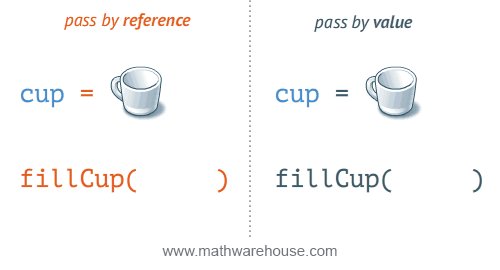
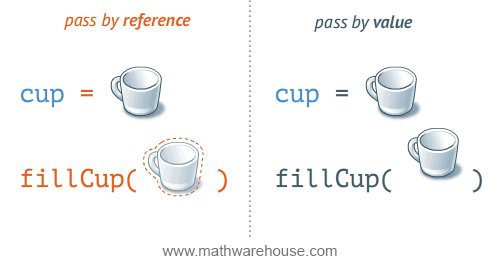
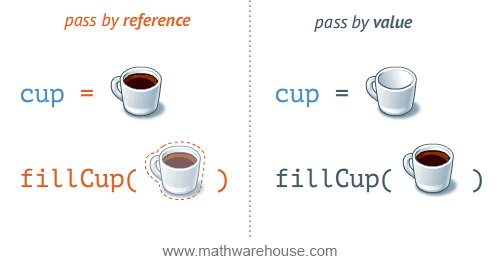
값 참조 vs 복사
값 참조와 복사의 차이점을 잘 표현한 애니메이션 입니다. 애니메이션을 살펴보면 값 참조와 복사의 차이점을 쉽게 이해할 수 있을 겁니다. 값 복사된 데이터와 달리 참조된 데이터는 데이터에 조작을 가할 경우 하나의 데이터가 변경됩니다.

:::