📝강의를 시청하면서 궁금한 점이 있거나, 질문 또는 의견을 남기고 싶다면? 페이지 하단(↓) "토론" 섹션에 남겨주세요.
영상 강의를 시청하며 글을 읽고 실습하면 더욱 효과적입니다.
# React 소개
React (opens new window)는 UI를 구현하는 라이브러리로 현 시점에서 전 세계적으로 가장 관심도가 높고 (opens new window) 웹 앱, 네이티브 모바일 앱 (opens new window), 데스크톱 앱 (opens new window) 등 다양한 플랫폼에서 앱을 제작하는 공통 된 핵심 개발 방법을 제공합니다.

# React 특징
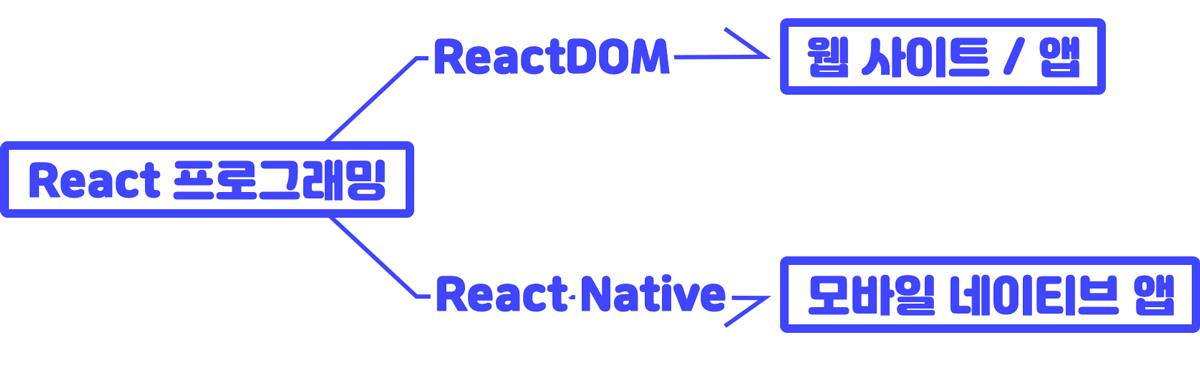
React 프로그래밍 특징은 선언형, 컴포넌트 시스템, 확장성 입니다.
- 선언형(Declarative) 프로그래밍 (opens new window)
➪ 전달 속성props, 상태state변경 감지 → UI 업데이트(Rendering) - 컴포넌트(Component) 기반 프로그래밍
➪ 캡슐화 된 컴포넌트 로직(Logic)은 템플릿(Template)이 아닌, JSX(JavaScript+XML)로! - 한 번 배워 어디서나 사용 가능(Learn Once, Write Anywhere)
➪ 웹 앱(Web App) 또는 네이티브 앱(Native App)

# React의 탄생
Facebook 소프트웨어 엔지니어 Jordan Walke (opens new window)에 의해 탄생한 React (opens new window)는 2013년 5월 열린 JSConf US에서 오픈 소스화 되었습니다. ( 2011년 라이브러리 개발 → Facebook 뉴스 피드 → 2012년 Instagram 서비스에 반영 )
JSConfUS 2013 Tom Occhino and Jordan Walke: JS Apps at Facebook (opens new window)

React는 UI 제작을 위한 JavaScript 라이브러리

React의 특징은 선언형 컴포넌트, 양방향 데이터 바인딩 없음, XML 구문 포함

React 컴포넌트 작성을 손쉽게 하는 XML 구문이 바로 JSX

JSX는 Syntactic sugar로 컴포넌트에 속성 전달 가능

React 업데이트의 핵심은 "재조정(Reconciliation)" 비교 알고리즘
# React 발전사 요약
React의 탄생 그리고 발전 과정을 요약합니다.
| 년도 | 요약 |
|---|---|
| 2010 | XHP(PHP용 HTML 컴포넌트 프레임 워크) (opens new window), E4X(ECMAScript for XML, 현재 사용 ✘) (opens new window) 영향 |
| 2011 | FaxJS (opens new window) 프로토타입 |
| 2012 | React 개명 |
| 2013 | React 공개 (JSConf US) |
| 2014 | React Developer Tools, React Hot Loader 공개 |
| 2015 | ES6 class 지원, React Native 공개 |
| 2016 | v0.14 → v15.0 업데이트, innerHTML → document.createElement 방법으로 대체 |
| 2017 | React v16.0 업데이트, Fiber(재조정 핵심 알고리즘) (opens new window) 공개 (참고 (opens new window)) |
| 2019 | React Hooks 공개 |
# 글로벌 사용자 평가
"Front-End Frameworks Overview" - State of JavaScript (opens new window) 조사 결과를 보면 Front-End 프레임워크(React, Vue, Angular) 중 가장 익히기 쉬운 Vue를 배우고자 하는 사람이 많습니다. 다음으로 React, 가장 배우기 난해한 Angular 순인 것을 확인할 수 있습니다. 사용자 만족도는 React, Vue가 높고 Angular는 비교적 만족도가 낮았습니다.
# 국내 사용자 평가
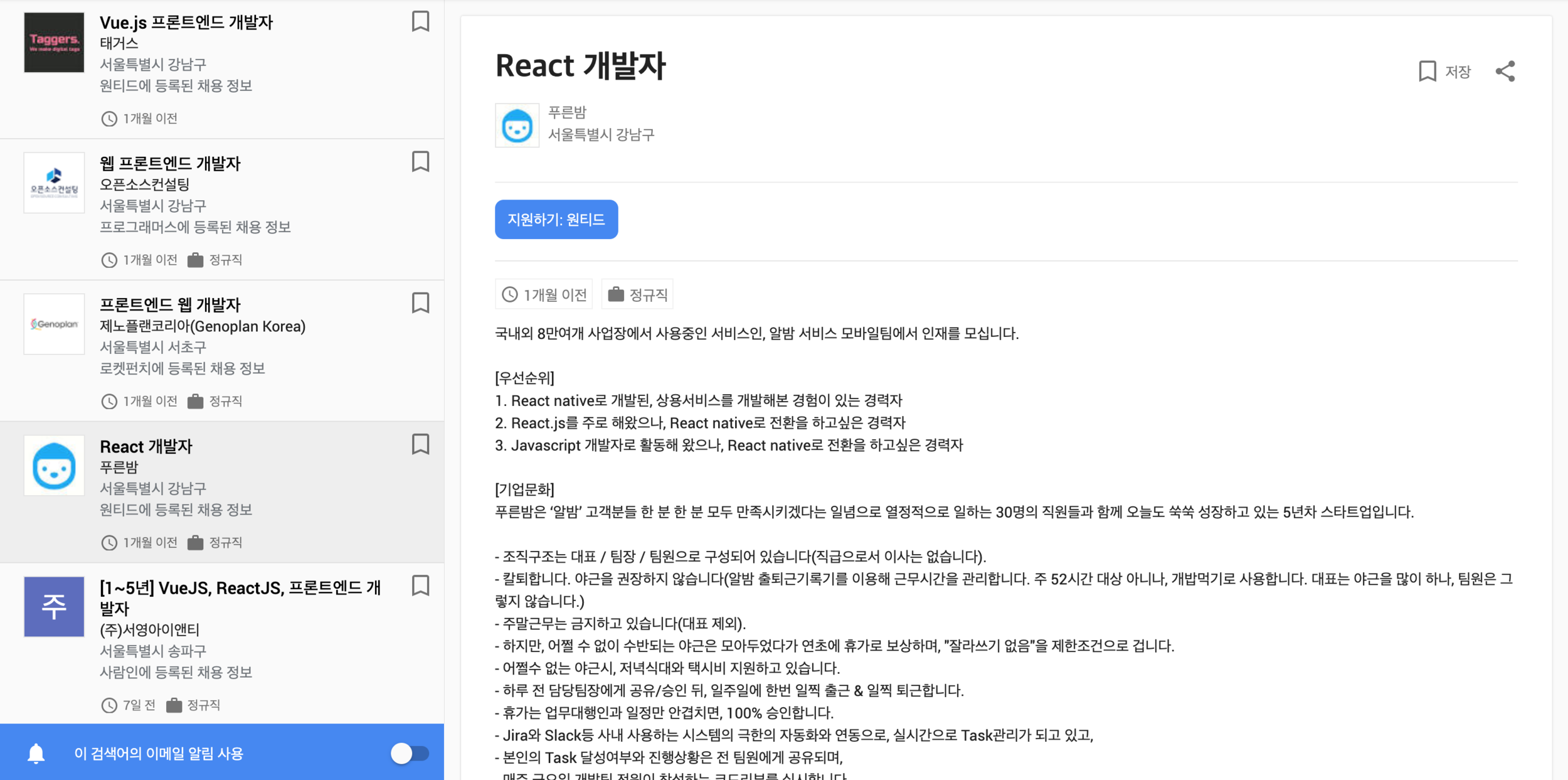
국내 사용자 층은 React 사용율이 가장 높은데 이유를 물어보면 비교적 React 개발자 채용 (opens new window)이 많기 때문이라고 답했습니다.
 ← React를 배우려는 이유가 (국내) 회사가 많이 원해서라는 의견
← React를 배우려는 이유가 (국내) 회사가 많이 원해서라는 의견
# React 개발자 로드맵
React Developer Roadmap (opens new window)은 adam-golab (opens new window)이 작성, 배포한 React 개발 러닝 가이드 입니다.
